It’s fun to imagine what else you can do with your old digital photos. Creating a 3D pop-out effect in Adobe Photoshop is ideal for making others notice your efforts on social media posts or as a creative photography project.
Minimum Requirements
The pop-out effect is a creative technique in which parts of an image appear to jump out from their boundaries, creating a dynamic 3D effect.
You will need these resources to complete this tutorial:
- Adobe Photoshop (any recent version)
- Basic familiarity with Photoshop’s interface
- At least two high-resolution photographs
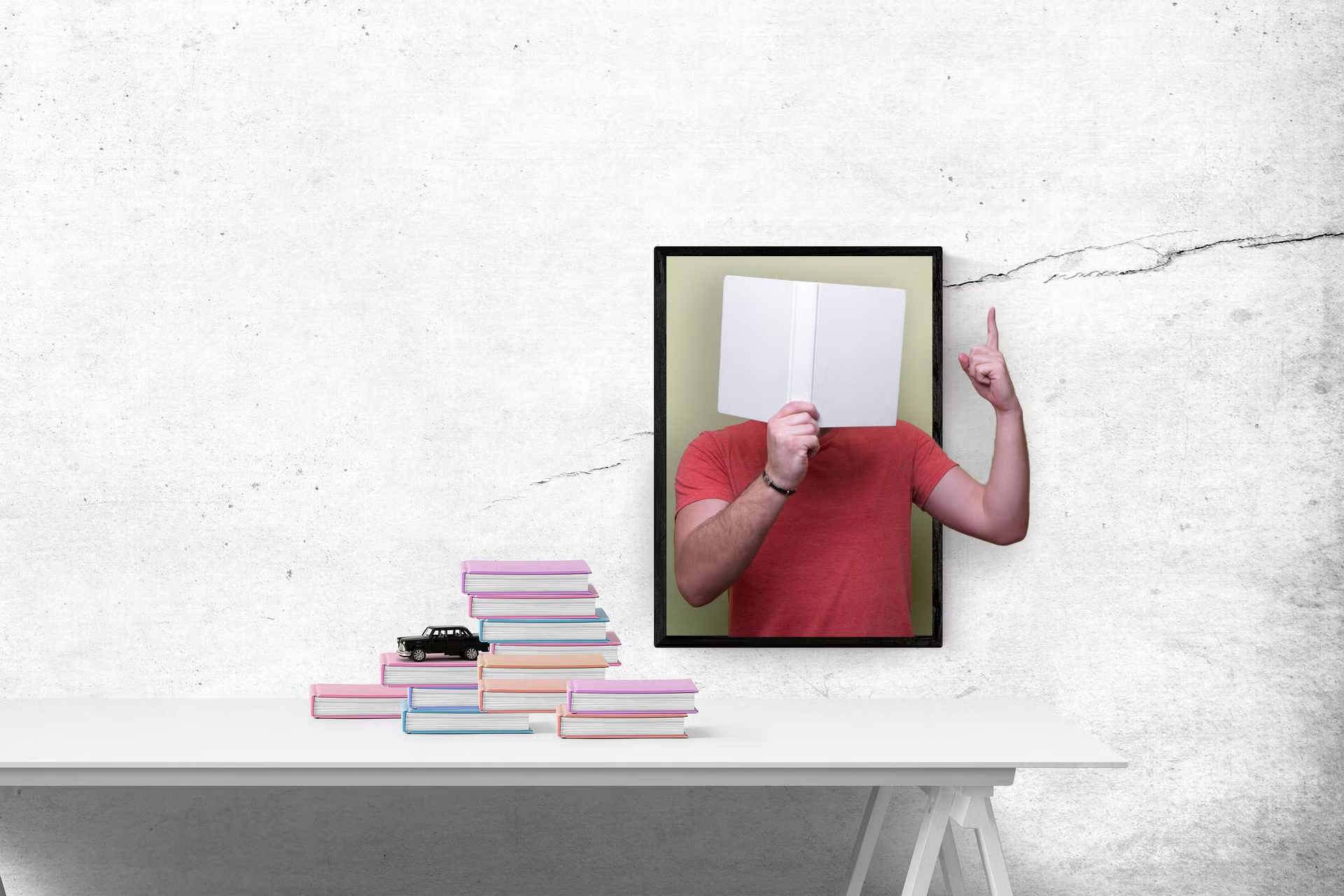
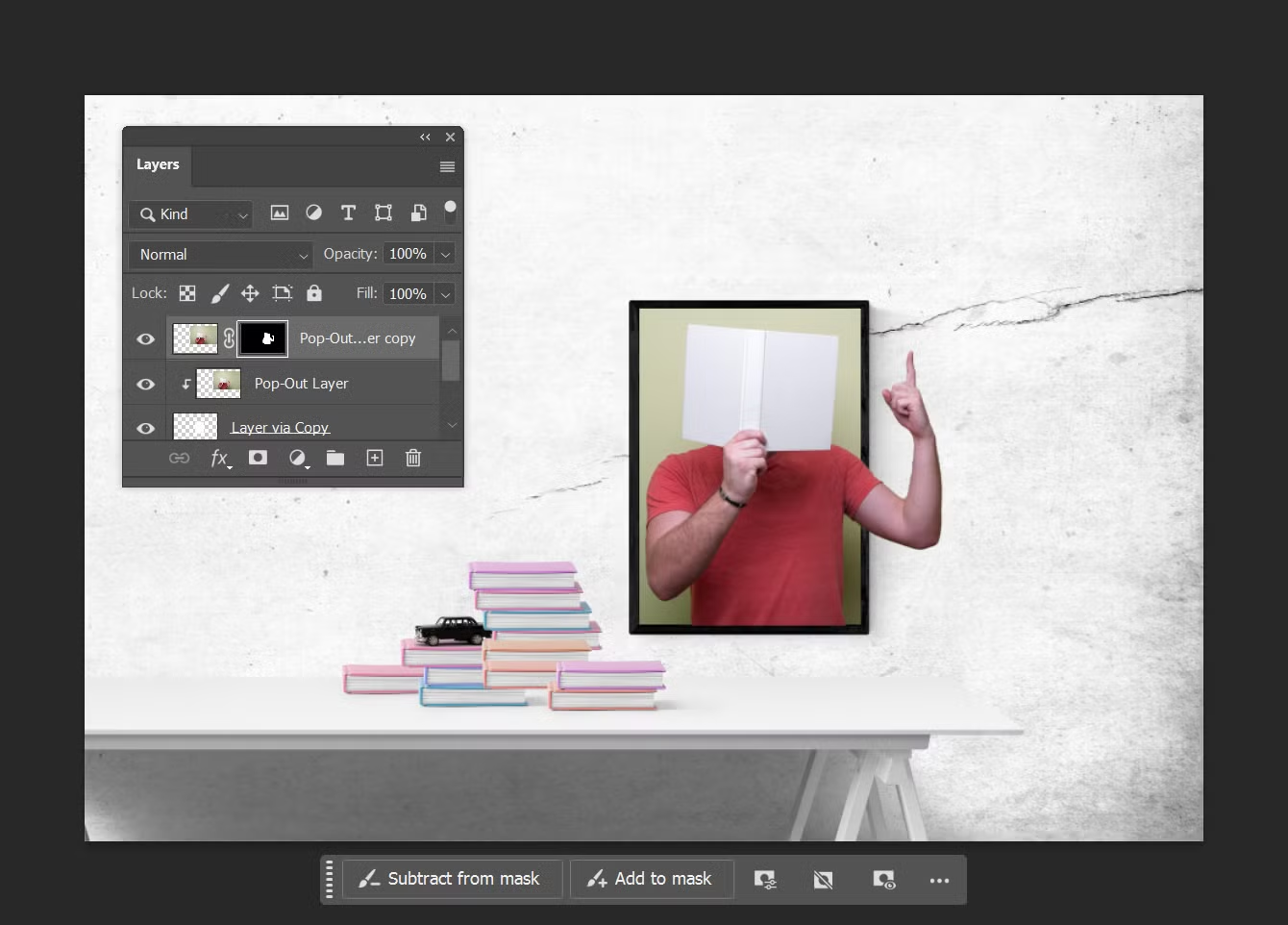
This is how the finished project will look like:
I’m using Adobe Photoshop’s latest version, but you can also try this on older versions. The fundamentals of selecting subjects in a photo haven’t changed; only the selection options have expanded in scope. Finally, as with every Photoshop image manipulation, there’s more than one way to create this effect.
Step 1: Setting Up Your Project
Searching for the right images is half the battle. Here are some tips for choosing the ideal images for your project.
- Avoid blurry or pixelated images, as high-resolution photos with sharp edges give the best results.
- Pick images with subjects that are easy to separate from the background. For instance, pop-out subjects with solid backgrounds help with easier selection and masking.
- Action shots or dynamic poses are ideal for pop-outs as they create a sense of movement.
- Choose images where parts of the subject can “break the frame” and naturally extend out. For instance, a hand reaching out or your full-length portrait stepping out from a frame.
- Use images with ample negative space. You have room to expand the canvas without cropping essential details.
Step 2: Prepare the Background Image
The background image or a part of it is the frame for the pop-out photo. Working on a duplicate layer of the background preserves your original image for non-destructive editing. In the following steps, creating a new layer by copying the original isolates the pixels and sets the stage for the pop-out effect.
- Unlock the background layer.
- Rename this layer and duplicate it (Ctrl + J) to preserve the original.
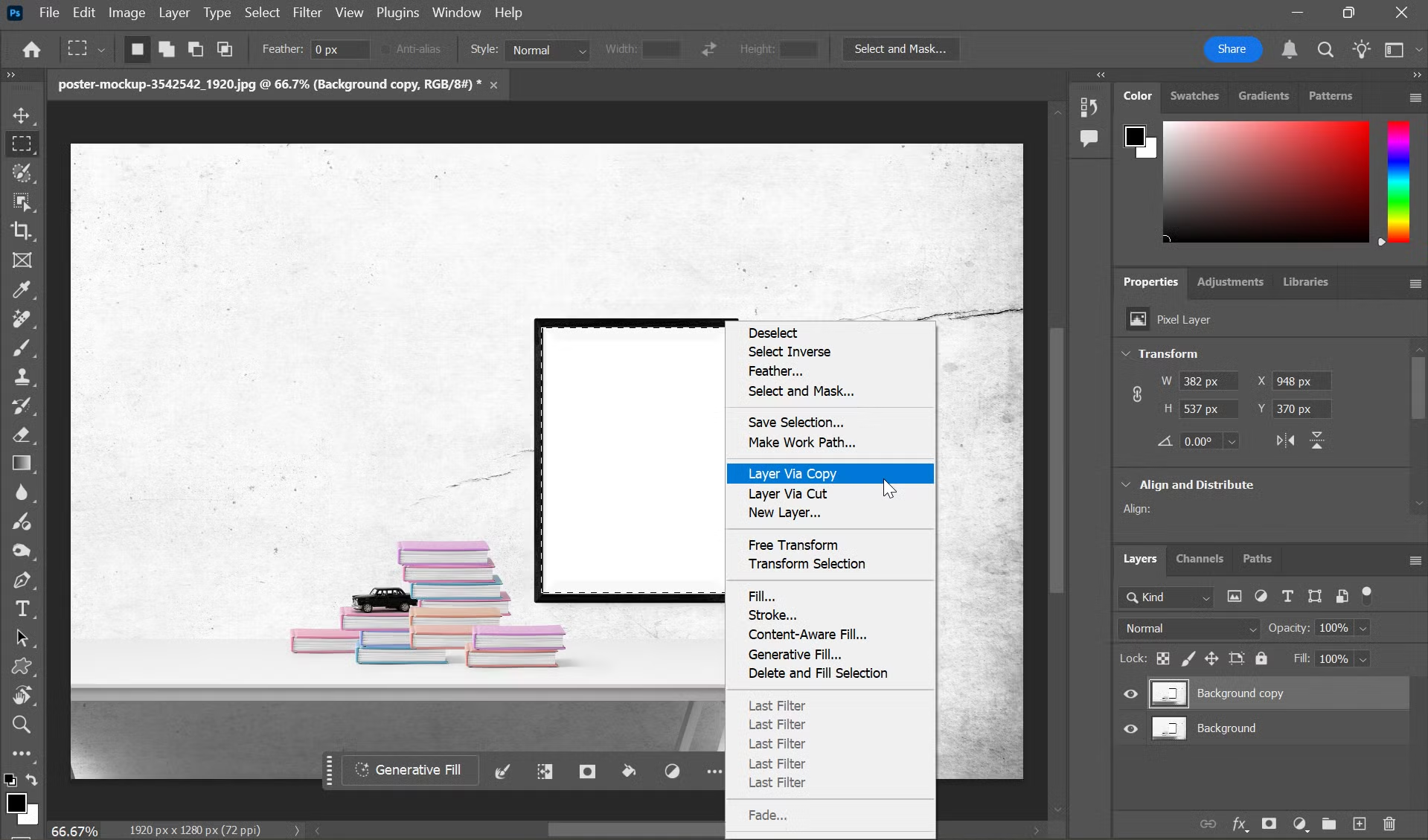
- Select the area where you want to place the second image.
- Right-click on the selected area (displayed within the marching ants) and click on Layer via Copy.
You can create a solid color adjustment layer instead of a new layer via copy. A pop-out can stand out more clearly against a consistent background color. Also, if you need to change the background color later, you can do so without affecting the rest of your composition.

If you don’t have Photoshop…
8 Free Alternatives to Photoshop Everyone Should Try At Least Once
Don’t want to pay for Photoshop, or don’t like it? Try these alternatives that come at no cost.
Step 3: Arrange the Pop-out Photo
The pop-out effect works best when part of the subject is within the frame and part outside.
- Drag the second photo chosen for the pop-out into the main document.
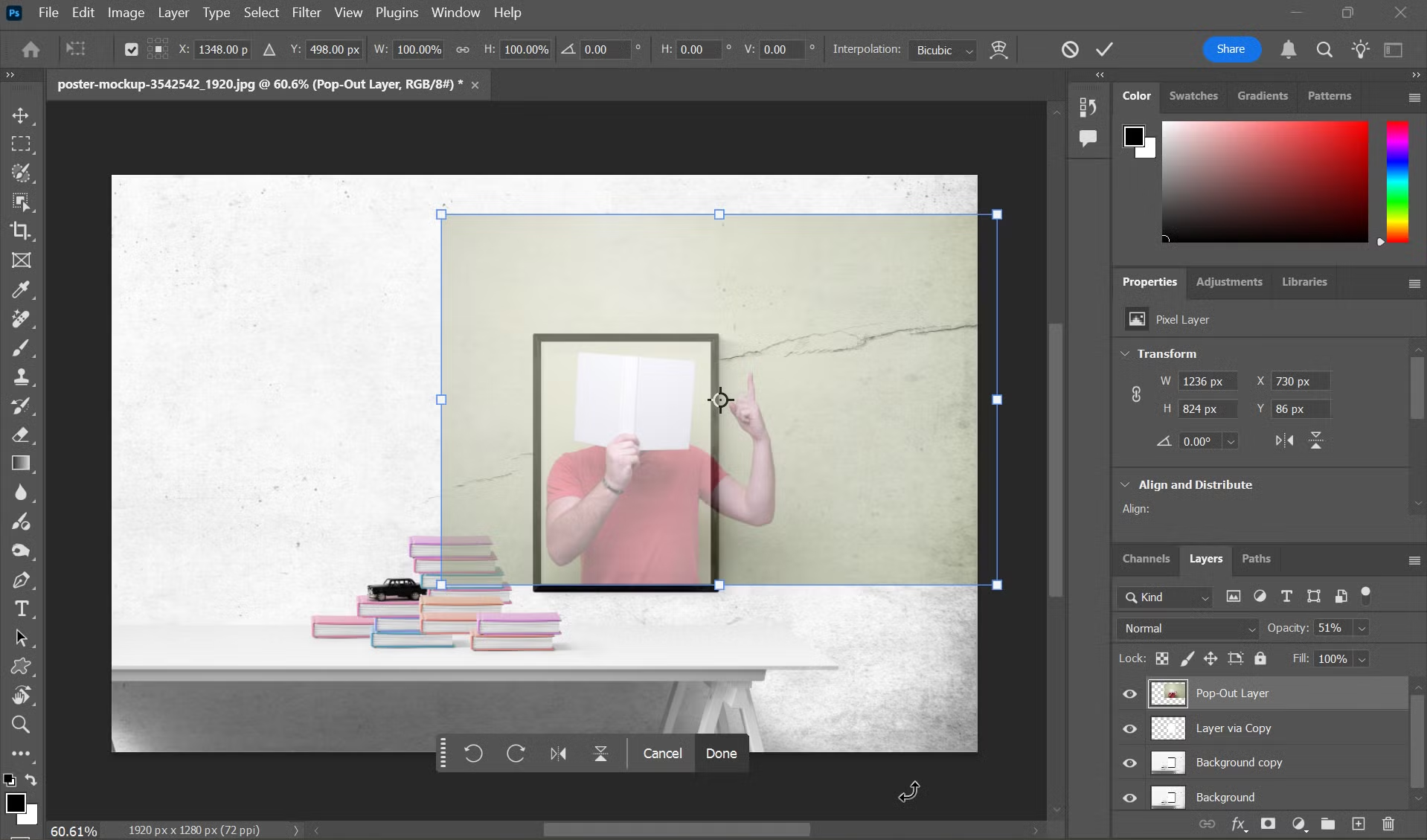
- Press Ctrl + T to select and scale the photo.
- Scale the photo so that a significant part of the image falls outside the chosen frame in the background layer.
- Temporarily reduce the layer’s opacity to adjust its position more easily.
- Slide the opacity to 100% once the photo is in place.
Proper scaling and positioning are crucial for creating a realistic pop-out effect. Again, over-scaling the top photo can ruin the balance between the frame and the pop-out.
In the latest Photoshop versions, the Transform tool scales layers proportionally by default. In earlier versions, you had to press the Shift key to maintain the aspect ratio while using the Transform tool.
Step 4: Create a Clipping Mask
You have to blend your pop-out image seamlessly instead of simply layering it on top of the frame layer. A clipping mask confines your subject to the shape of the layer below it (in this case, the “frame” we created from Layer via Copy). This step is crucial because it creates a clean edge for your pop-out effect without affecting the background.
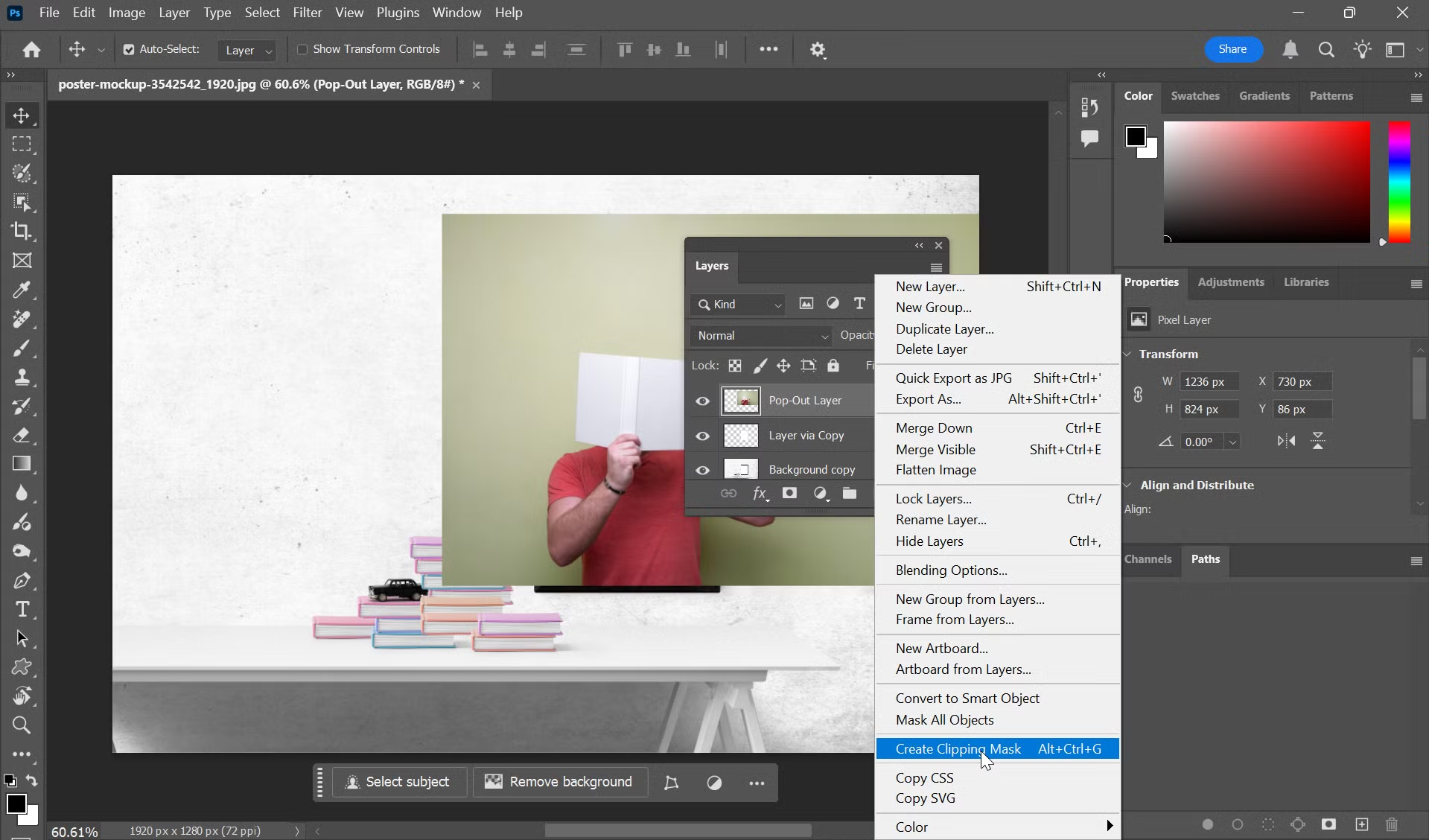
To do this, right-click on the photo and select Create Clipping Mask.
Step 5: Cut Out the Pop-out Subject
To enhance the 3D illusion, you’ll need to isolate the part of the image that will pop out.
- Duplicate the image layer by pressing Ctrl+J (Windows) or Cmd+J (Mac).
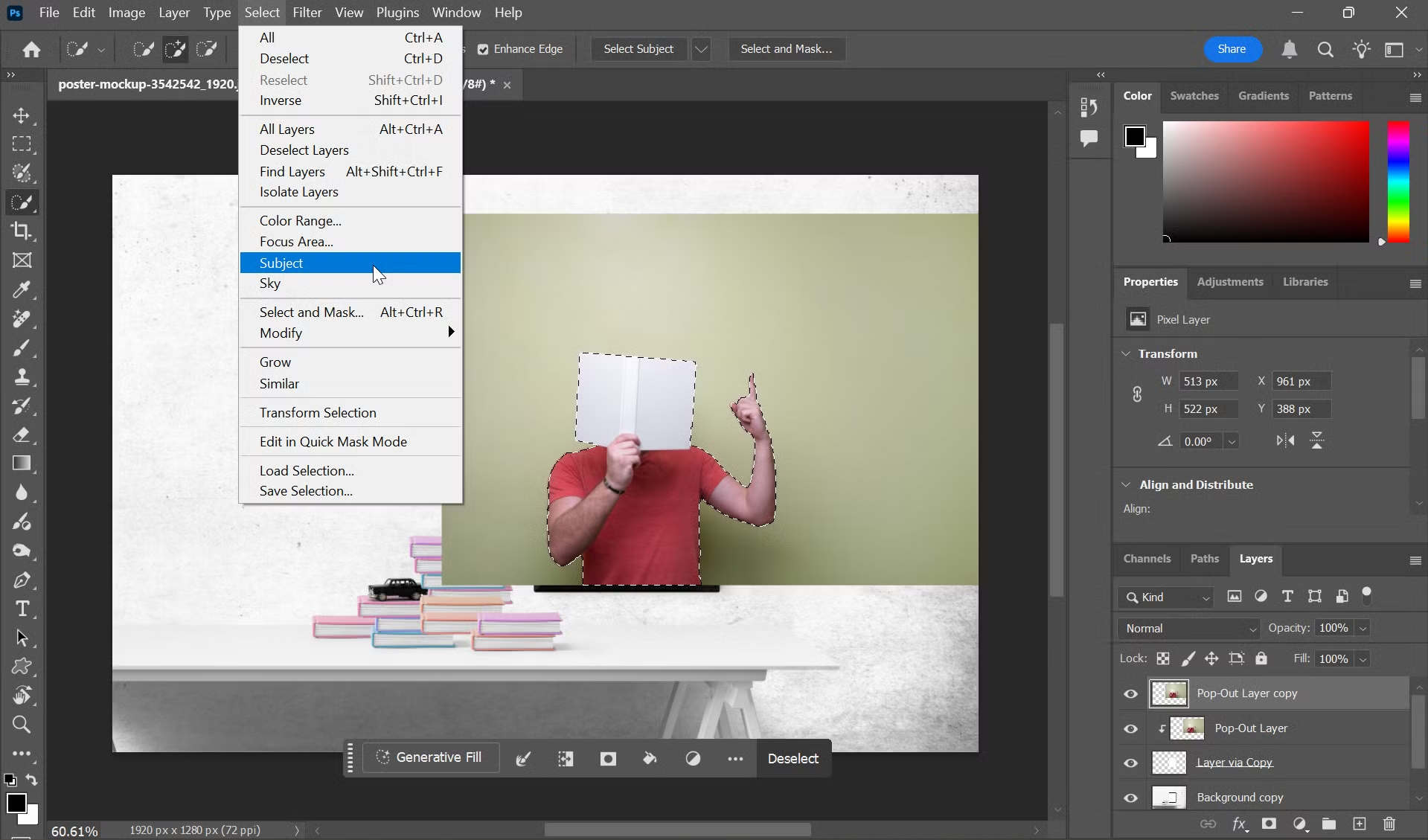
- With the duplicated layer selected, go to Select > Subject.
- Use the other selection tools to add or subtract from the selection.
This step creates a separate layer for the part of the image that will “pop out,” allowing you to manipulate it independently.
For more complicated, softer selections like hair, use the Select and Mask option from the Photoshop menu (introduced in Photoshop CC 2018) to create finer edges.
Step 6: Create the Pop-out Illusion
Let’s bring everything together by revealing only the parts of the image that create the pop-out effect.
- Add a layer mask to the duplicated layer.
- Select the Brush tool and ensure the foreground color is set to black.
- Carefully brush over the parts of the image you want to hide, revealing the layer beneath.
The layer mask allows you to precisely control which parts of the image appear to pop out, creating the illusion of depth.
Step 6: Final Touches to the Effect
From here, you can add subtle effects to the pop-out. For instance, select the layer with the pop-out subject and add drop shadows: Layer > Layer Style > Drop Shadow.
Shadows enhance the depth of the effect. Color Balance or Hue/Saturation adjustments can help blend the colors between the pop-out subject and the background, too.
Flatten the image or save it as a PSD for future edits. Finally, export the final result as PNG or JPEG and share it. Keep practicing with different base photos as frames and photos you want to pop out.